하루를 정리하고 자려는 중에 무심코 뭔가 메일이 온 것이 있나 싶어 메일함을 뒤져보았다. 그리고 발견한 한 줄의 신규 메일. '새로운 모바일 사용 편의성 문제가 감지됨'이라는 제목으로 구글 서치 콘솔에서 보내온 메일을 발견하였다.

이 메일을 받은 것은 오늘이 처음이 아니라 두번째였다. 이 메일을 처음 받았을 때가 8월 30일이었으니 약 한 달 만에 비슷한 문제를 다시 직면한 것이다. 처음에는 어떻게 해결해야 하는지, 이유가 무엇인지 당황스러워서 이런저런 대응책을 찾아봤기에 이번 기회에 이 문제 메시지에 대한 대응 방법에 대해서 알아보고자 한다.
1. 왜 이런 문제가 일어났는가? - 원론적인 측면
모바일 사용 편의성 문제는 말 그대로 구글 서치 콘솔에서 인식하는 티스토리 블로그가 모바일에서 잘 호환되거나 작동되지 않는 상태라서 생기는 문제다. 구글에서 티스토리 블로그를 크롤링하고 검색 결과에서 보여줄 때, PC 등의 사용자가 아닌 모바일 사용자들이 제대로 해당 페이지를 이용할 수 있게 해야 하는데, 구글 서치 콘솔이 판단하기에 제대로 된 사용 경험을 제공하지 못한다고 인식했을 때 해당 주의 메시지를 보내게 된다.
서치 콘솔 고객센터에서 안내하는 모바일 사용 편의성 오류에 대한 내용은 다음과 같다.


이것저것 긴 내용들이지만, 대충 내용을 정리하자면 아까 위에서 이야기했듯이, '모바일 환경에서 당신의 페이지가 보기 불편함'이라는 이야기이다. 그렇다면 오류 수정 역시 마찬가지로 해당 유형에 대한 불편요소를 없애주면 해결된다는 이야기가 된다. 해결방법 역시 '잘 보이게, 터치 잘 되게 페이지를 설정하세요'라는 이야기이다.
2. 정말 왜 이런 문제가 발생했는가? - 실제적인 측면
위에서 안내되는 이런저런 문제의 유형들을 살펴보면 일견 이해가 간다. 잘 안보이고, 터치도 막 이상한 곳에 눌리고, 화면도 막 너무 규격에 안 맞는 콘텐츠들이 생기고 하니 당신의 사이트 설정을 손보시오!라는 이야기인데, 생각해보면 이상한 일이다. 우리는 자체 제작 사이트의 주인이 아닌, 일정 규격의 형식을 빌려서 블로그를 운영하고 있는 입장에 있다. 한마디로, 우리가 직접 손봐서 콘텐츠의 규격과 설정을 다 작성하여 만드는 것이 아니라는 말이다.
위에서 언급하는 내용들이 모바일 사용 친화적이지 않다는 것은 사실이다. 하지만 우리가 그 내용들을 어길 일이 그리 많지 않다는 점이 우리가 주목해야 할 점이다. 실제적으로 본인이 콘텐츠를 생산했을 때, 다른 추가적인 설정을 건드렸다거나 했다면 그 부분을 고쳐주면 된다. 하지만 대다수의 유저들은 그 정도로 과도한 세팅을 해 가면서 콘텐츠를 만들지 않는다는 말이다. 그렇다면 이 오류 안내 메시지는 왜 나온 것일까?
그 이유는 바로, '구글의 예민함' 때문이다. 대부분의 티스토리 블로거들이 구글 애드센스를 이용해 광고를 삽입하고 수익을 내려 하고 있다. 이런 추가적으로 삽입된 광고요소의 부분 등에서 구글의 모바일 친화 규격과 어긋나는 것들이 생기고, 그것이 구글 서치 콘솔에 잡혀 이런 모바일 친화 경고 메시지를 보내게 되는 요인이 된다. 한마디로 구글 자기 혼자 북 치고 장구치고 하는 꼴인 셈이다.🤯
3. 어떻게 해결할 수 있는가? - 해결 방법
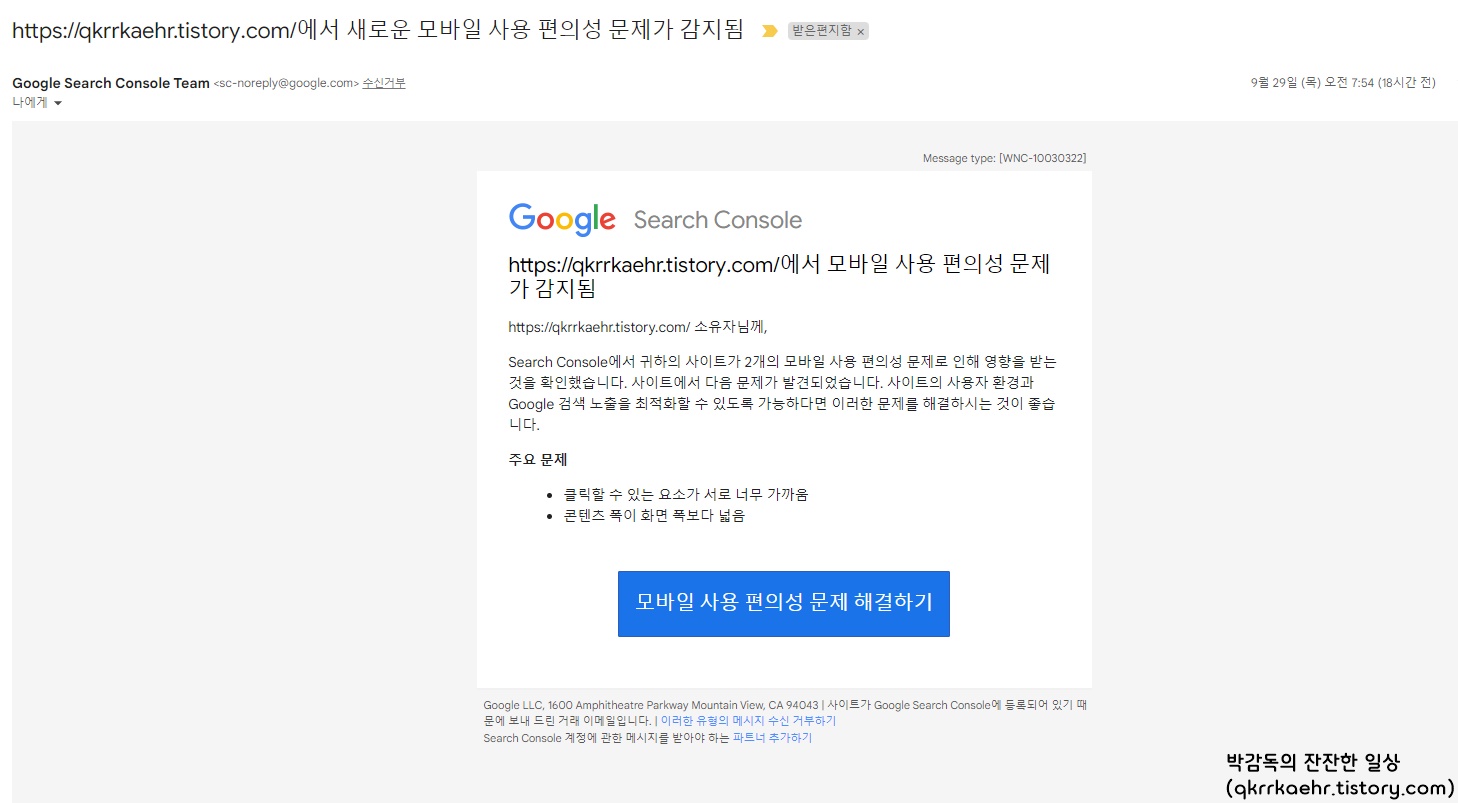
구글이 예민했든 아니든 어쨌든 문제는 발생이 된 상태고 우리는 이런 문제를 해결해야 한다. 그렇다면 어떻게 해결할 수 있을까? 그 방법에 대해 알아보도록 하자. 우선 오류메시지를 안내하는 메일의 내용을 확인하면 이런 링크를 발견할 수 있다.

이 메일에서 확인 할 수 있는 문제는 바로 두 가지이다. 하나는 '클릭할 수 있는 요소가 서로 너무 가까움'이고 또 하나는 '콘텐츠 폭이 화면 폭보다 넓음'이다. 하지만 우리 모두는 알고 있다. 우리는 클릭 요소를 따로 세팅하여 배열하지 않고, 콘텐츠 폭 역시 우리가 과도한 크기로 무언가를 넣지 않았다는 것을.
(혹시나 이런 문제에 개인적인 세팅을 한 경험이 있다면 그 부분을 수정해주자.)
자신이 따로 개인적인 세팅을 하지 않았다면 그 부분에 대해 우리는 아무것도 할 수 있는 것이 없다. 아래에 표시된 '모바일 사용 편의성 문제 해결하기' 버튼을 눌러보자.


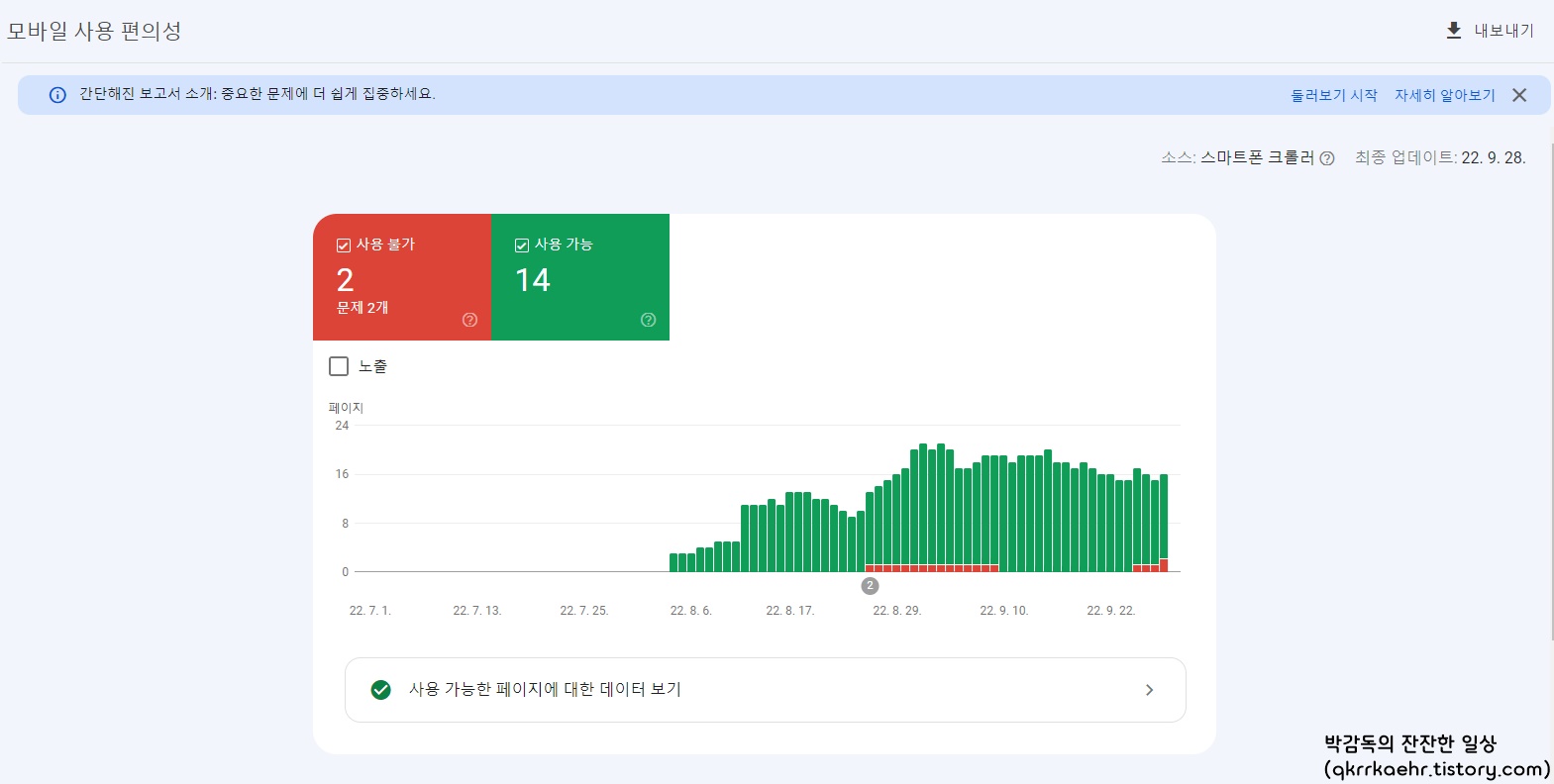
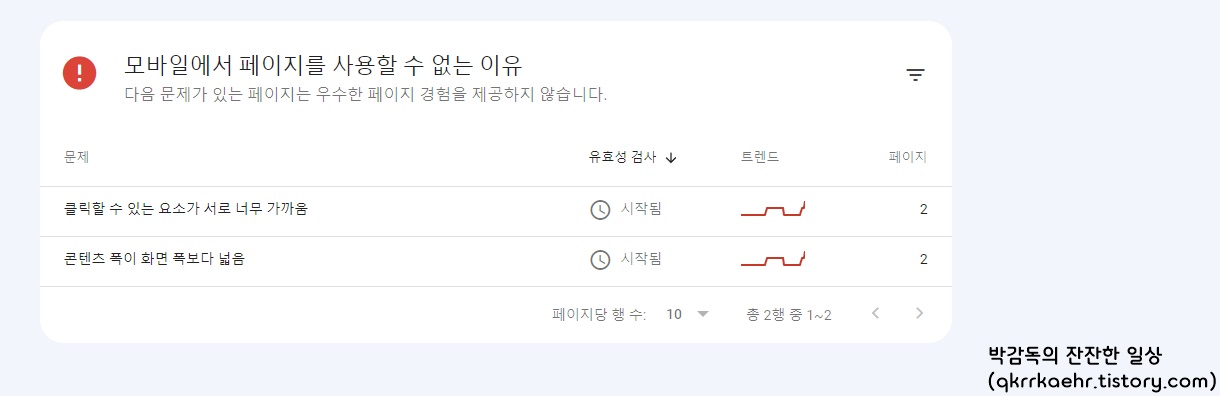
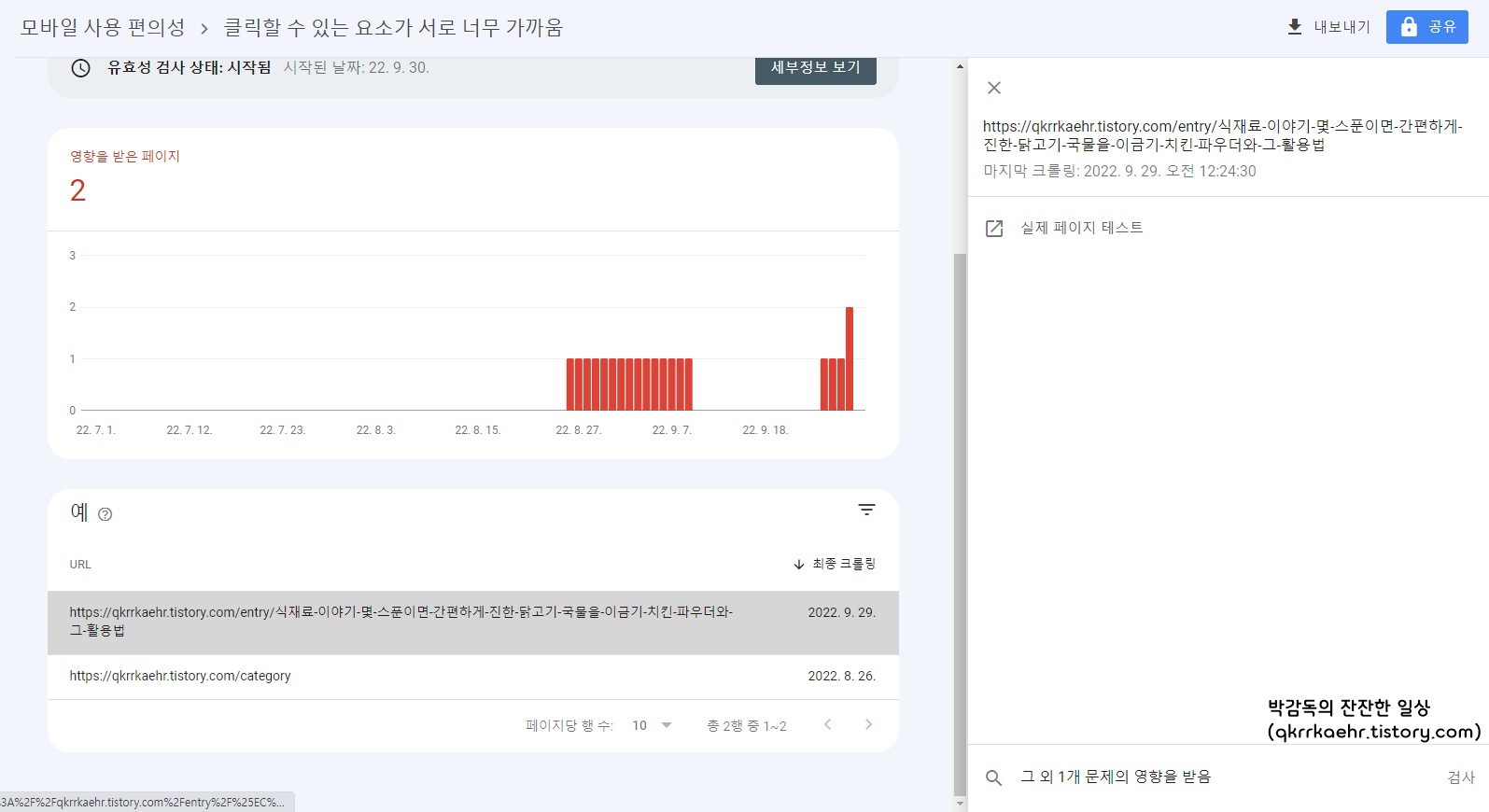
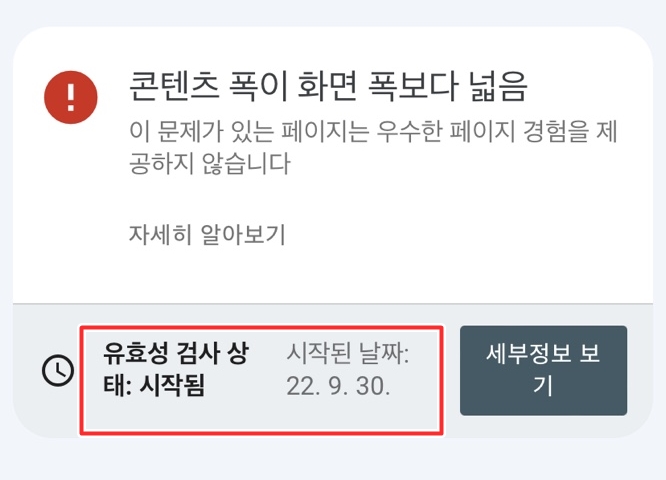
버튼을 눌러 들어가보면, 구글 서치 콘솔의 문제 보고서로 들어온다. 붉은색으로 엄청난 문제가 있는 것 같이 2개의 페이지에 대한 오류 메시지가 강렬하게 떠 있지만, 겁먹지 말고 아래로 내려보자. 아래에는 이유가 설명되어 있다. 아까 메일에서 확인해 본 두 가지 오류 항목을 언급해주고 있는 것을 확인할 수 있다. 하지만 계속 이야기하듯이, 우리는 손댄 게 없다. 두 가지 문제 중에 윗 항목을 클릭해주면 상세 설명으로 들어간다.

아래쪽을 살펴보면, 해당 문제가 있는 페이지를 볼 수 있다. 내가 엊그제 작성한 치킨파우더 포스팅과, 글 카테고리 페이지가 문제가 있는 페이지로 잡혀 있다. 그 중 하나를 클릭해보면 사진의 오른쪽과 같이 확인할 수 있는 페이지가 생긴다. 여기에서 왼쪽 위에 적힌 '실제 페이지 테스트'를 눌러보자.

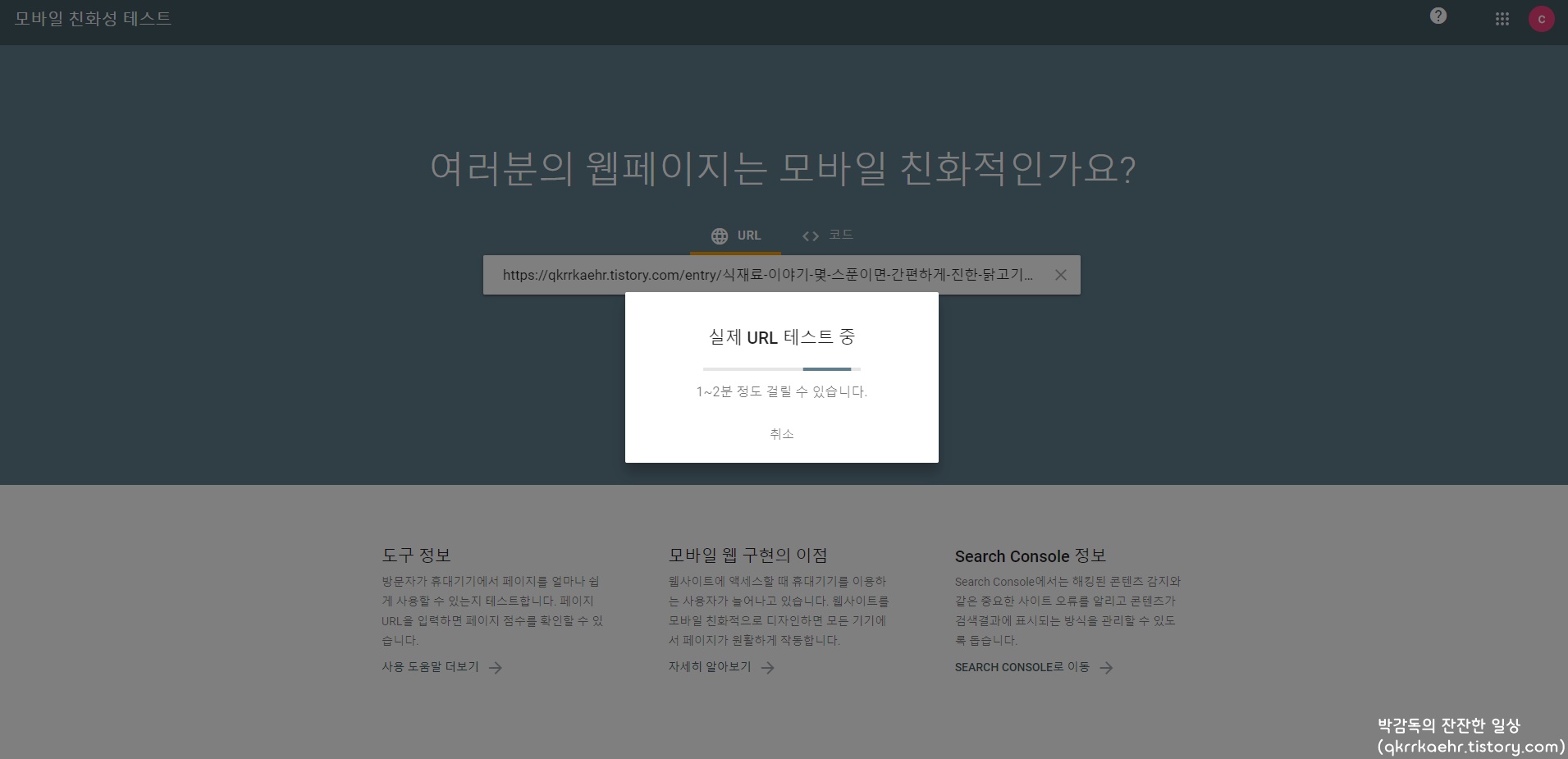
눌러주면 다음과 같이 '여러분의 웹페이지는 모바일 친화적인가요?' 라는 테스트 페이지로 넘어가게 되고, 자동적으로 실지 URL테스트가 이루어진다. 잠시의 시간이 지나면 결과가 나타난다.

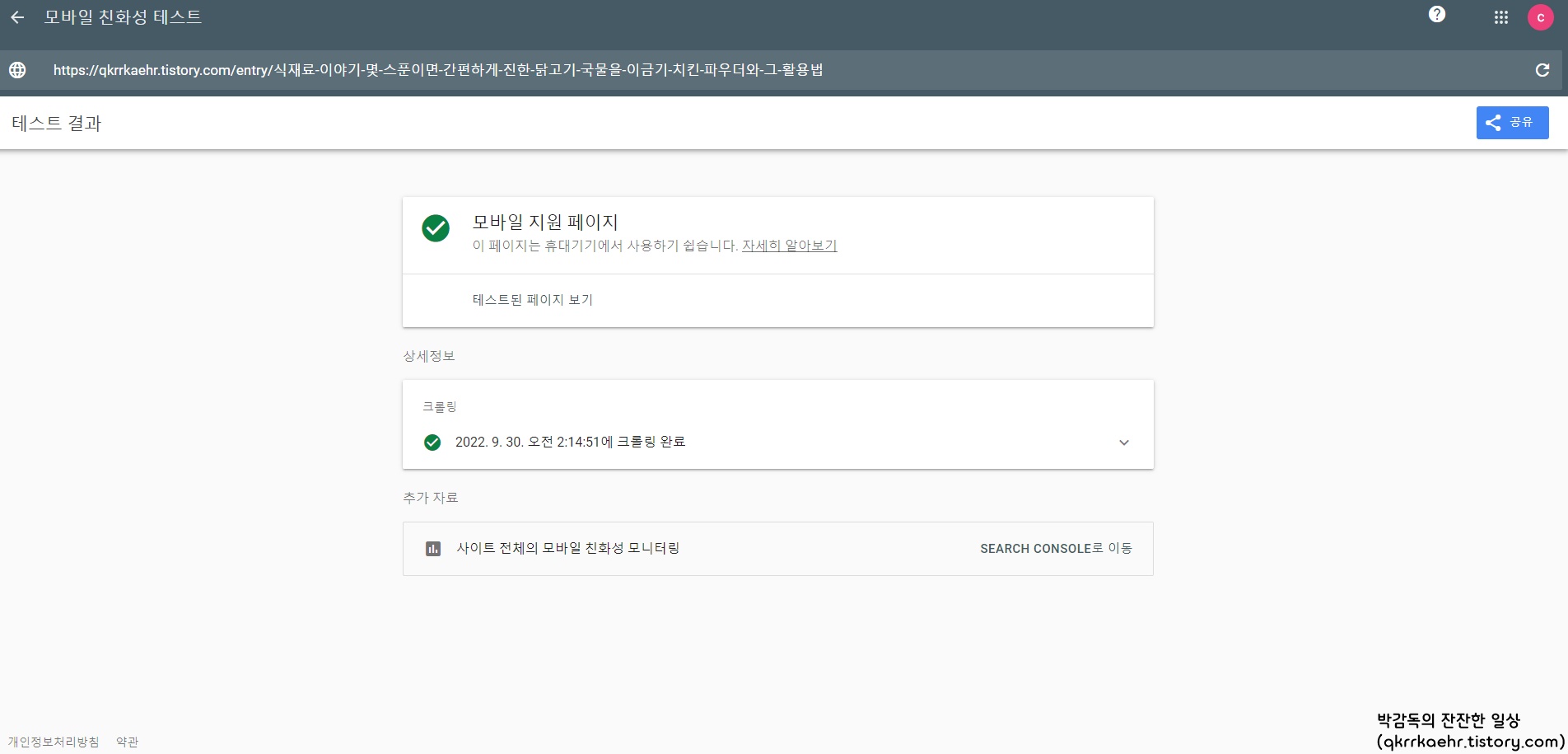
잠깐의 시간이 지나면, 다음과 같이 해당 페이지에 대한 검사결과가 나타난다. 물론 우리가 예상했던 대로 페이지에는 문제가 발견되지 않았다는 메시지가 출력된다. 만약에 다른 문제가 있다면 이 페이지에서 요청하는 대로 해당 페이지의 세팅과 콘텐츠 배열 등을 수정해준 뒤 다시 검사를 하면 된다.





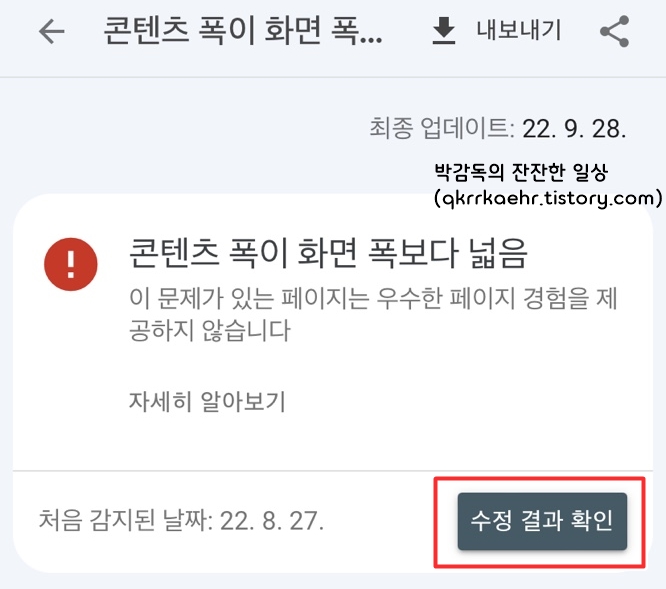
검사를 해 준 뒤, 다시 서치콘솔의 오류 보고서 쪽으로 돌아와 해당 페이지에 대한 '수정 결과 확인' 버튼을 눌러주면 '빠른 유효성 검사'라는 간이 확인단계를 거쳐 수정된 보고가 올라가게 된다. 그리고 해당 페이지에 대한 색인을 다시 요청해 준 뒤 며칠 기다리면 모바일 친화 관련 오류가 수정되었다는 오류 수정 확인 메일을 받게 될 것이다.
4. 정리 및 후기 - 대부분은 시간이 해결해준다. 걱정하지 말자.
이번 포스팅에서는 구글 서치콘솔에서 가끔씩 날리는 오류 메시지인 '모바일 사용 편의성 문제'에 대한 원인과 대응 방법에 대해 알아보았다. 대다수의 경우가 실제적으로 문제가 있는 것이 아닌, 잠깐의 문제로 해당 오류 메시지가 날아오는 것이 대부분이다. 처음 메시지를 받았을 때도 그렇고, 이번에 메시지를 받았을 때도 아무것도 건드리지 않고 바로 모바일 친화 테스트를 했을 때 아무 문제가 없다는 메시지가 나왔다는 점이 이것이 심각한 오류가 아닌 단순한 오류 메시지라는 점을 뒷받침해 준다.
다만, 이런 오류가 감지되고 집계된 것은 사실이므로, 구글의 검색 등에서 혹시모를 불이익을 방지하기 위해 오류 수정 절차와 재 색인 요청 등을 통해 조치를 하고 편안한 마음으로 오류 수정에 대한 알림 메일을 기다리면 될 것이다.
블로그를 운영하면서, 구글 애드센스와 서치콘솔 등의 세팅과 검색 문제 때문에 초반에 이런저런 애를 먹었던 점이 생각난다. 하지만 우리가 개인 홈페이지를 운영하는 것이 아닌 티스토리를 운영하는 정도의 선이라면 우리가 따로 손을 봐야 하는 이슈는 극히 드물고, 대부분은 시간이 해결해 주는 경우가 많다는 것을 느꼈다. 가끔은 우리가 직접 손봐야 하는 문제도 있을 수 있겠지만, 대다수의 경우 잠깐의 문제에 그치므로 너무 걱정하지 말고 오류 해결에 대한 절차를 밟은 뒤 마음 편하게 기다리면 해결된다는 것을 기억했으면 한다.
이런 오류 메시지에 대한 설명과 해결 방법이 필요로 하는 누군가에게 도움이 되길 바라며, 이번 포스팅은 여기까지!!👋👋
'티스토리 키우기' 카테고리의 다른 글
| [블로그 이야기] 구글 애드센스 PIN번호 발송과 입력까지의 과정! (28) | 2022.12.07 |
|---|---|
| [블로그 이야기] 티스토리 포스팅, 다음 메인에 노출되다. (27) | 2022.11.17 |
| 포스팅 도용 신고 그 후 - 다 끝난 줄 알았는데... (24) | 2022.09.22 |
| 포스팅 도용 신고 결과 - 한 번의 반려와 재신고, 그 결과는? (10) | 2022.09.22 |
| 충격, 블로그 포스팅 내용을 표절당하다. - 발견과 신고까지 (19) | 2022.09.21 |




댓글